

While it can certainly be an advantage to leverage bright colors in the UI to increase user engagement, it can be difficult to match them. This is because using the same bright colors ensures consistency and synchronicity. If your brand already boasts bright colors in the logo and marketing collateral, it makes sense to carry these colors over to the corporate website or mobile app. It has to be based on market research and the preferences of the target market. However, that shouldn’t be the only reason to follow this approach.

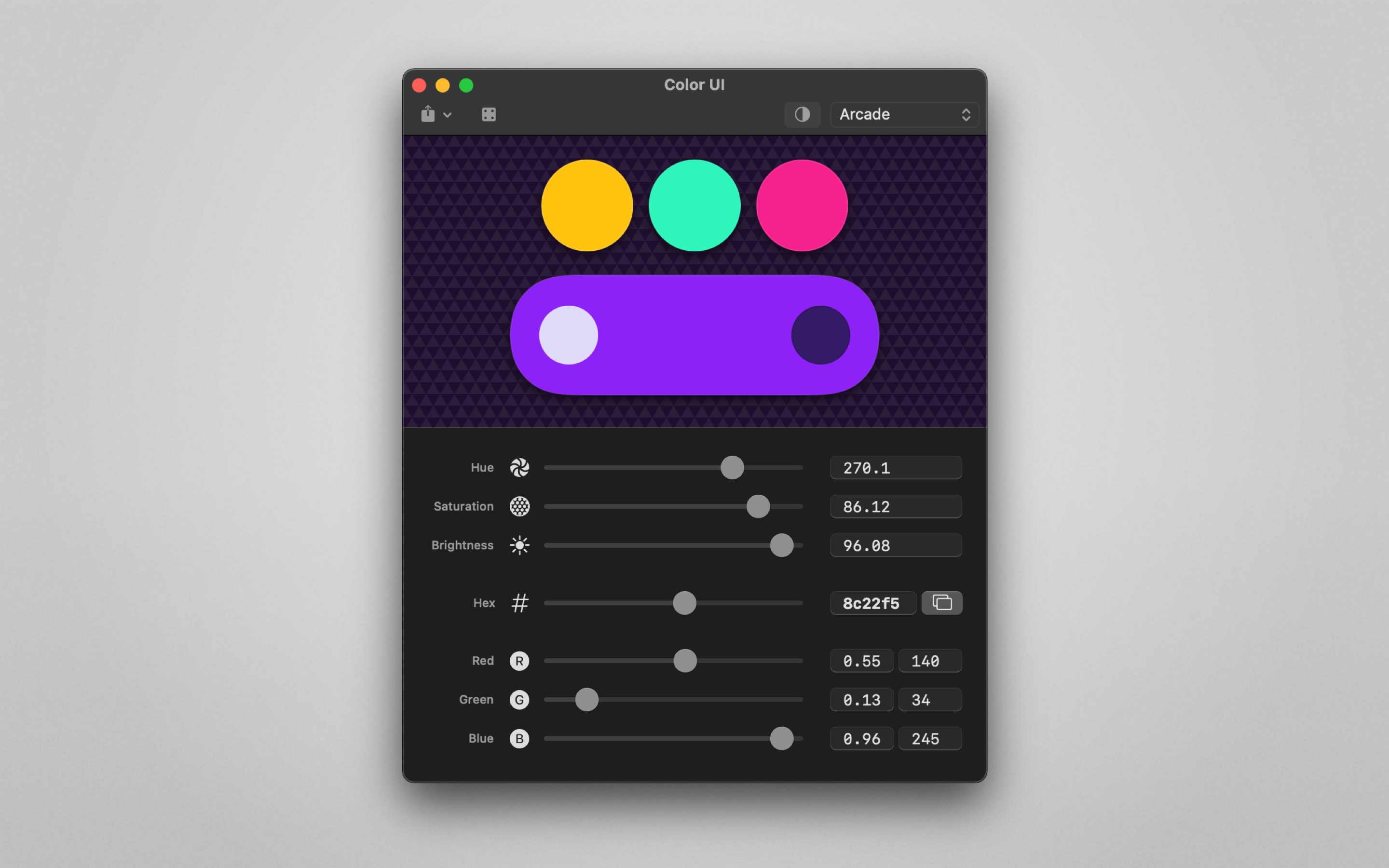
That’s why advertisers have been using bright color combinations to grab our attention for decades.Īs these colors are easily noticed and memorized, it’s a perfect weapon to implement in UI designs to stand out from the competition. Our brains are wired to respond to bright and bold colors. So it has to be highly instinctive! Improves Recognizability You will know that you have a good UI design on your hands when customers can just log in and use it without thinking. As Einstein said, “everything should be made as simple as possible, but not simpler.” Instead, they should be able to do what they need to do to achieve their goals as quickly as possible. It’s critical because people using apps shouldn’t have to think about they are doing. This way, people can intuitively find what they need within a matter of seconds. When the same color is used across several elements, it can also help to show that they are somehow connected. However, designers often prefer to use bright colors as they are easy to notice (and this approach makes it easy to highlight something like a CTA). Colors like orange and red are considered to be strong and bold while cream and white are supposed to be weak. This approach is now at the core of intuitive interaction in digital products. Designers: Anton Shmatko, Green Shark Studio, Pavel Khenkin Although it might be subtle, research suggests that our minds react to colors.Ĭontrasting colors in the Yono.mp3 musical app. Vibrant colors can also help set the tone and influence the end-user’s mood and behavior.

However, it’s import to ensure that the copy and the background colors don’t contrast too much because that will have the opposite effect.Īs a rule, it’s always better to follow the middle path and only apply high contrasting colors for highlighting certain elements.

When you use bright colors, you can make the font more noticeable and improve both legibility and readability. If you have text within the design, the end-user should be able to easily distinguish the letters in a particular typeface and read the copy. When applying colors to your UI design, you have to think of legibility and readability. If you decide to use contrasting bright colors, make sure that you keep it in check by converting the design or palette into grey-scale to test the amount of contrast between the two elements.


 0 kommentar(er)
0 kommentar(er)
